Implement Lottie Animation In Flutter To Give It That Modern Day Look
Episode 2 - Designing our Onboard Screen
Ok guy, Episode 2 of the flutter series is here and boy am i going to show you a neat trick today. It is going to make your App look way cooler, you know I'm your plug for cool stuff in flutter and i promise to deliver, Trust me, it is worth the read
Lets go

We have all seen something like this in Apps before. Ever wonder how it is done?
Right now, you might be thinking they download images from the internet and use, Well you are right, they do use what you call svg, vector onboarding images but we dont want that, it's too simple.
How about if those images were moving like a gif, Something like this

Now we are getting somewhere. This is where lottie comes into play
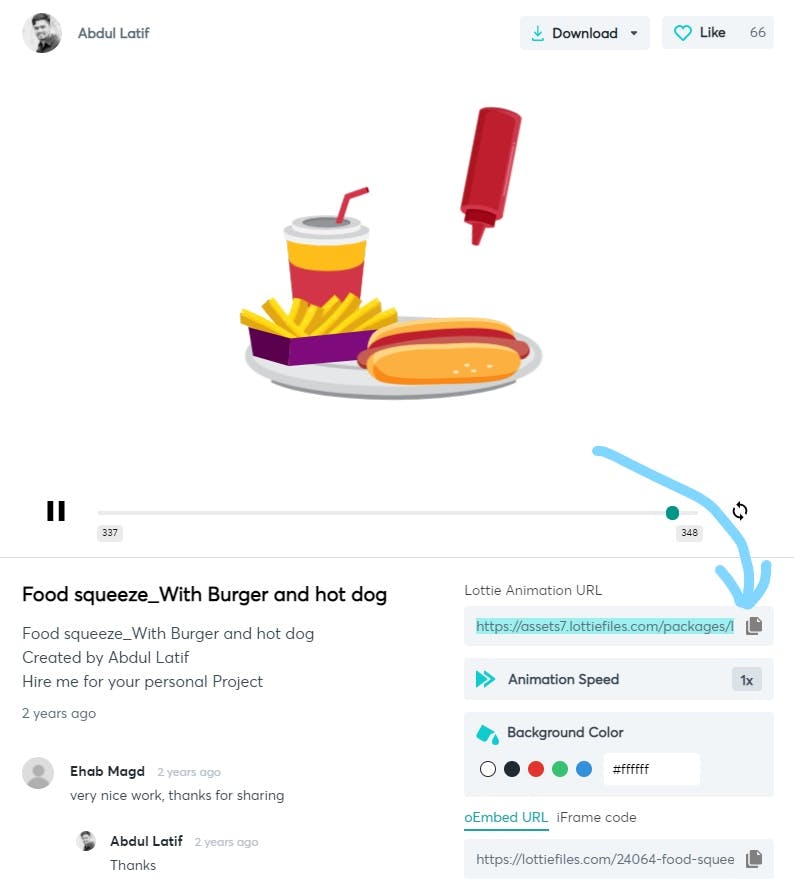
here is an example of a lottie animation for shipping

Before we go into that, we need to know what lottie is?
WHAT IS LOTTIE
According to their official website lottiefiles.com
Lightweight, scalable animations for your website and apps.
LottieFiles provides all the tools that you need to create, edit, test and display Lottie animations.
and they truly deliver on their words, it is lighter compared to gif and images you would download
HOW TO START USING LOTTIE
First things first, you would have to sign up at lottiefiles.com then you would choose if you are a designer, developer, etc. In our case, we are obviously developers.
Now after that, we can head to the discover section and search for any animation and you can download it, there are multiple formats to download lottie animations and yes they are all useful so you don't have to worry about making a wrong download choice.
INTEGRATING LOTTIE WITH FLUTTER
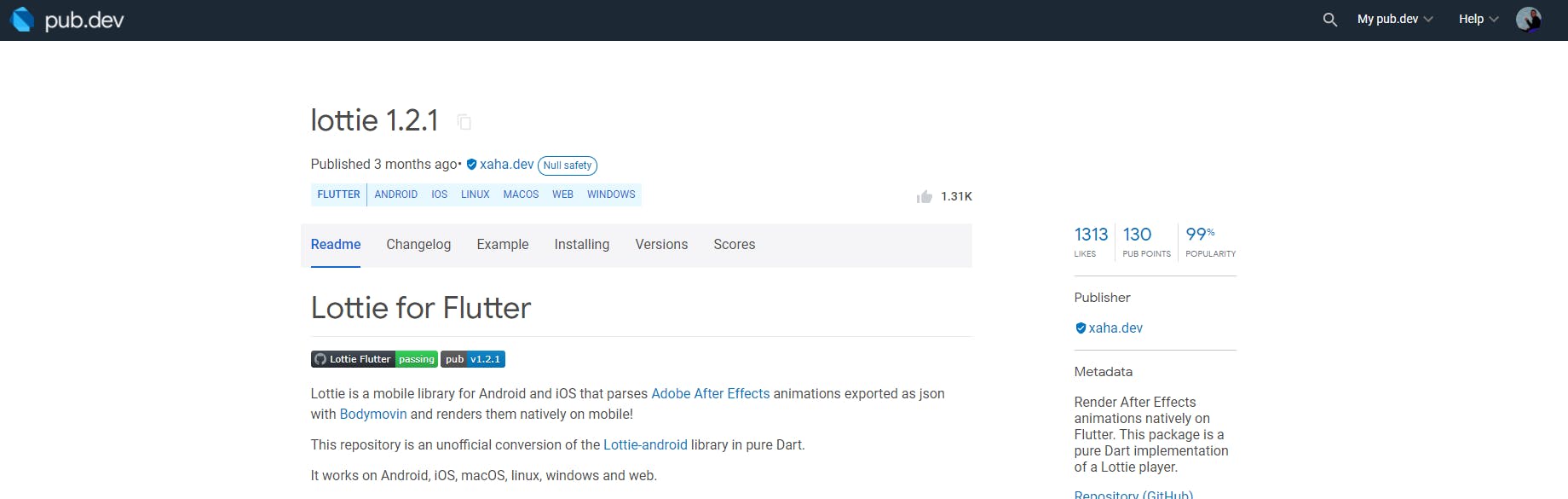
- Head to pub.dev
- Search for lottie
- it should look like this and it is published by xaha.dev,
 it might not be 1.2.1 when you search it but as long as it is published by xaha.dev you are good to go
it might not be 1.2.1 when you search it but as long as it is published by xaha.dev you are good to go
- Head to the install section or click on this link pub.dev/packages/lottie/install, the instructions to install it are pretty straight forward but in case you are having difficulty installing the package, leave a comment in the comment section and i will do an article on installing packages in flutter
- Now we are going to pick up where we left off in episode 1, Open your main.dart file and import the lottie package, It is as simple as typing
import 'package:lottie/lottie.dart';underneathe the codeimport 'package:lottie/lottie.dart';
TYPES OF INTEGRATION
- INTEGRATION WITH URL
- INTEGRATION WITH ZIP
- INTEGRATION WITH JSON/GIF/MP4
INTEGRATION WITH URL

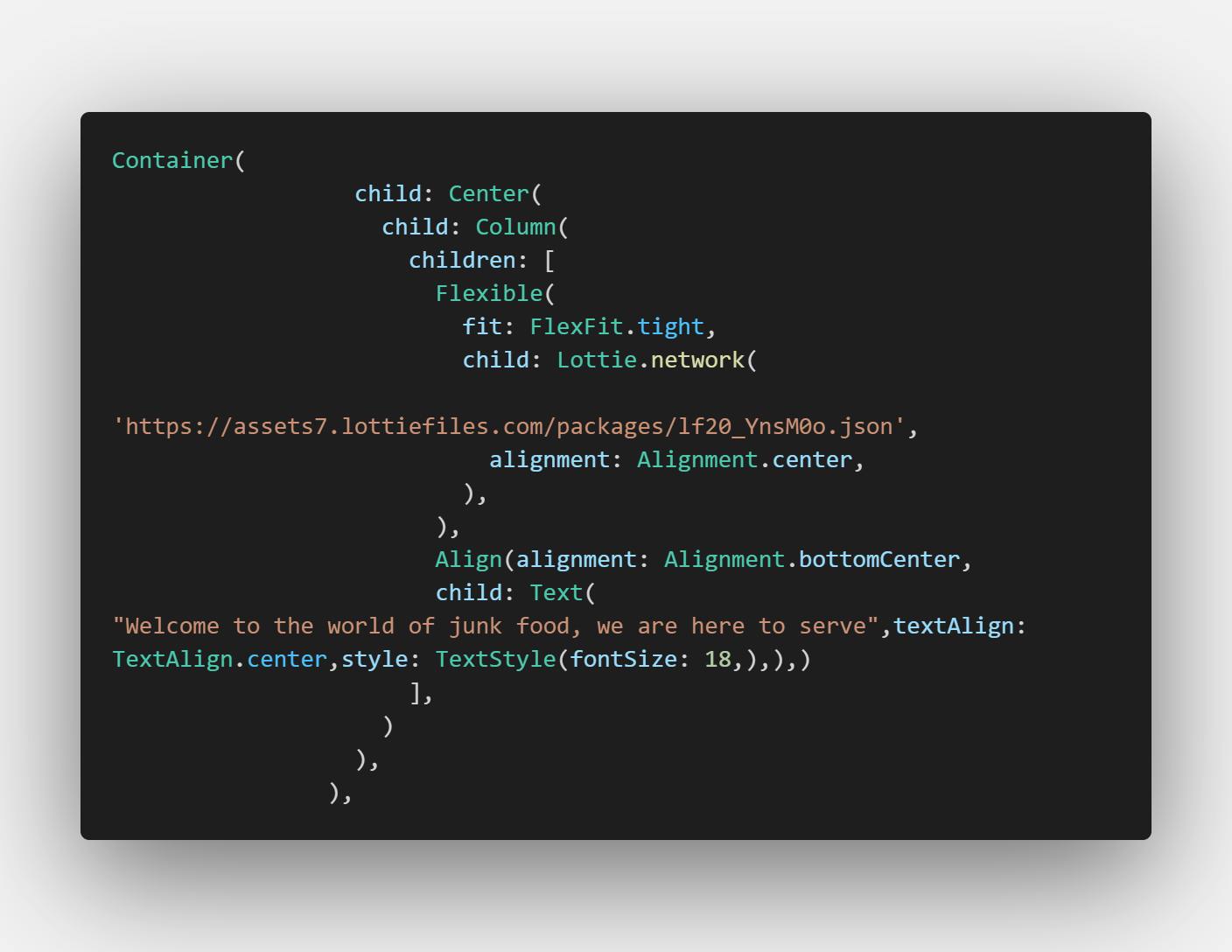
you can add animation with the lottie animation url in the image above but i would not recommend doing that as it requires the internet to start up and we don't want our user to see errors when their network cannot load the animations. I mean i don't see the reason why you would want to use the url pathway as the file itself is relatively very small. You may be trying to use URL to save space but i doubt the kilobytes the json or zip will take will have huge impact on your app size but if it is your thing, Here is how to implement lottie with the animation URL
 You just have to call the
You just have to call the Lottie.network('YOUR ANIMATION URL') and et viola your animation will be running smoothly for the Onboard screen
INTEGRATION WITH ZIP
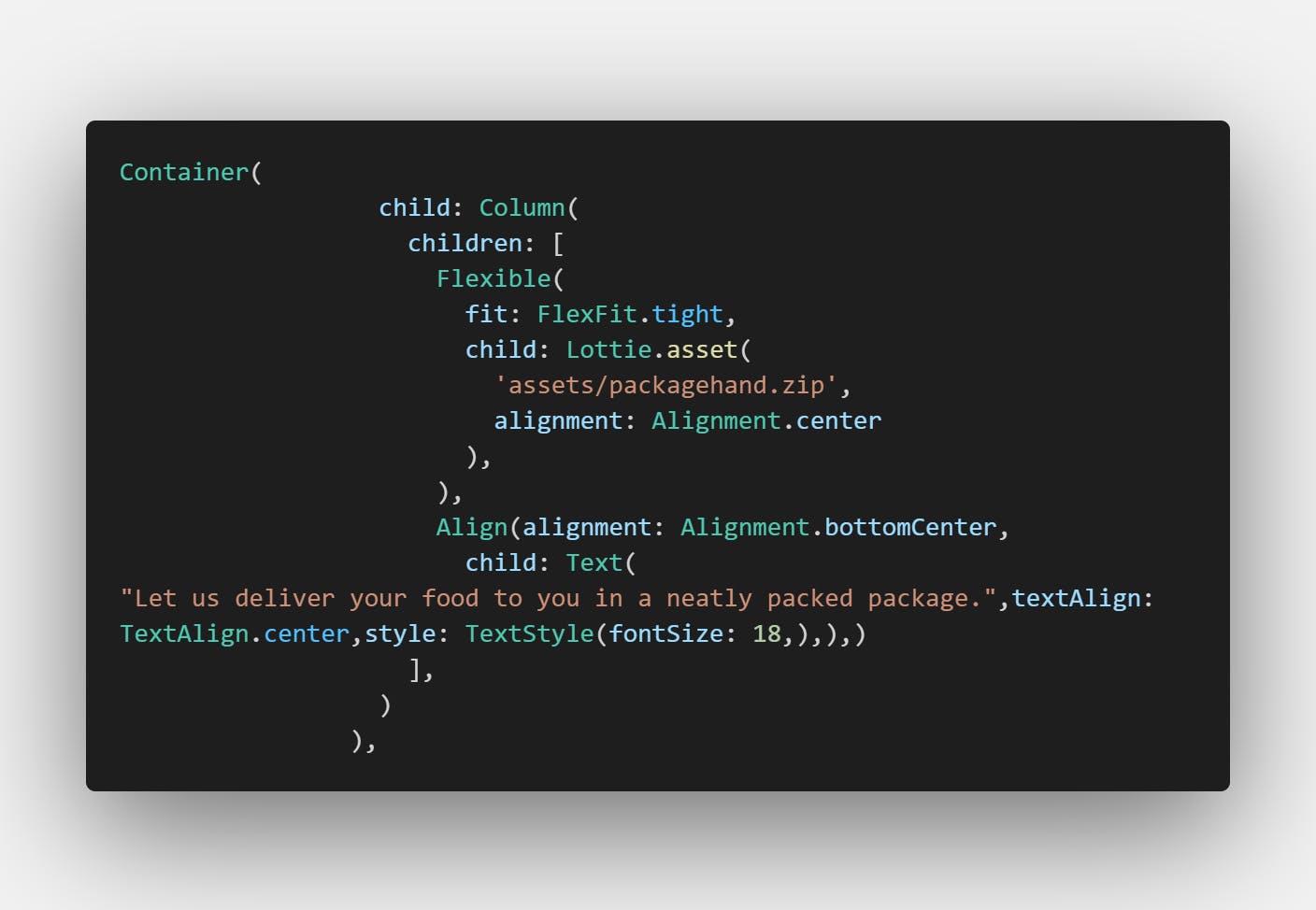
i would recommend this because the file is always in the App, it will load faster since the file is inbuilt. All you have to do is create a folder called assets in your project root directory and in that assets folder you would drop the downloaded zip animation, you don't have to unzip it, Just leave the zip file as it is and use it the way it is shown in the code below
Lottie.assets('assets/your zip file name')

INTEGRATION WITH JSON/GIF/MP4
Personally i think this is the best option, It follows the same pattern as the ZIP INTEGRATION.
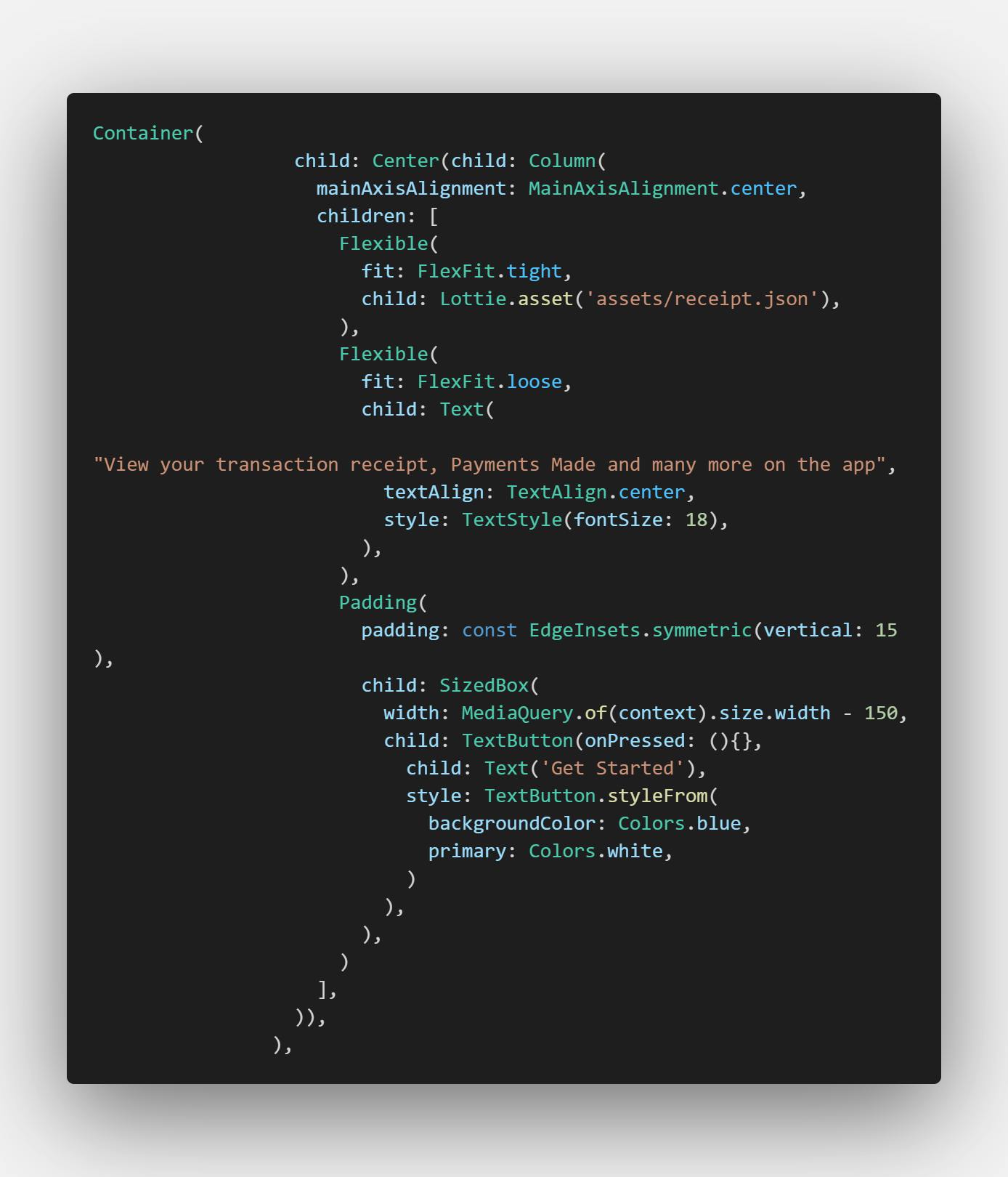
Create a widget called `Lottie.assets('assets/json or mp4 or gif file name')
and you are good to go like the code below

Incase you would like to see the source code of this App you can visit the github repository
Oh before i forgetc, there are other files in the assets folder incase you wanted to try your hands on using lottie animations in flutter, you can try replacing the animations there with any one of your choice
Thank you for your time.